Amadeus v4 is Launched
Version 4.1 of Amadeus is now officially out!
It includes this blog section, supports the sparkling new YieldMore.org and 3D Project and has the follwing details and release notes.
History
YieldMore Code Flavour
The code folder was getting rather repetitive and hard to maintain across multiple sites. In an effort to DRY (Don't Repeat Yourself) I took the code folder from the new YieldMore.org begun in June 2023 and made it an Amadeus Code Flavour. This was it can be used to jumpstart code development. The new runCode will first look in the site for the possibly overridden file and site developers will have an option to merge back (we can always do a diff)
NOTE: am_var('flavour') is optional and the 'flavour' setting of runCode can be used individually so for instance the yieldmore gallery can be used (by this blog) without using all its 'flavour' code.
[Extended Profile Pages] - see did_render_page
Internally called node and node-item (the keyword section is used for the top level menus), Profile pages like yieldmore/imran-ali-namazi now support the following
- Custom Banners - _[page].md.
- Menu for multiple sub pages (changes url).
- Markdown Files only, but a section can be added - see next heading.
- Media Folders Images, Recordings, Documents etc for media to be linked
- _deck.html - includes a html file based presentation rendered using revealjs - zip file needs to be extracted to assets locally
- _vars.php to define byline, variables for the card etc and the following special sections
Sections / Enhancements
- Code - For Example see family-tree module.
- Gallery - supports companion markdown, links to jpg in new tab - runs flavour/gallery.php. TODO: Thumbnails in Grid View.
Render Methods
These deal with html/text/markdown
- renderExcerpt - looks for <!--more--> to truncate content - for use on a home page (index.php)
- renderAny - the new prescribed way, just has one parameter $settings
- renderMarkdown - adds markdownStartTag and calls renderFile
- renderFile and render_txt_or_md - deprecated
- renderImplementation - the actual implementation, to indicate not to be called directly
These are for other features
- renderRichPage - puts the sheetFile into the $home variable and calls home.php from theme. Can be extended to support self contained designs with css.
- renderEngageItems - for use in yieldmore footer when defined for a node - say CHILD.
- renderEngage - if !open, adds a button to togggle, then renders the engage form with data-to for the email id, this supports multiple forms on a single page each going to different recipients.
- renderEngageOrMd - extracts the email from line 1 for ex: <!--engage: team@yieldmore.org //engage-->
- renderDesignOf - calls runCode passing the design folder (cards for example).
3d Rendering
- renderSceneSection - puts a heading and an iframe for a scene
- renderModelSection - heading and iframe for a model
Rich Pages
Now section reading supported by Assistant

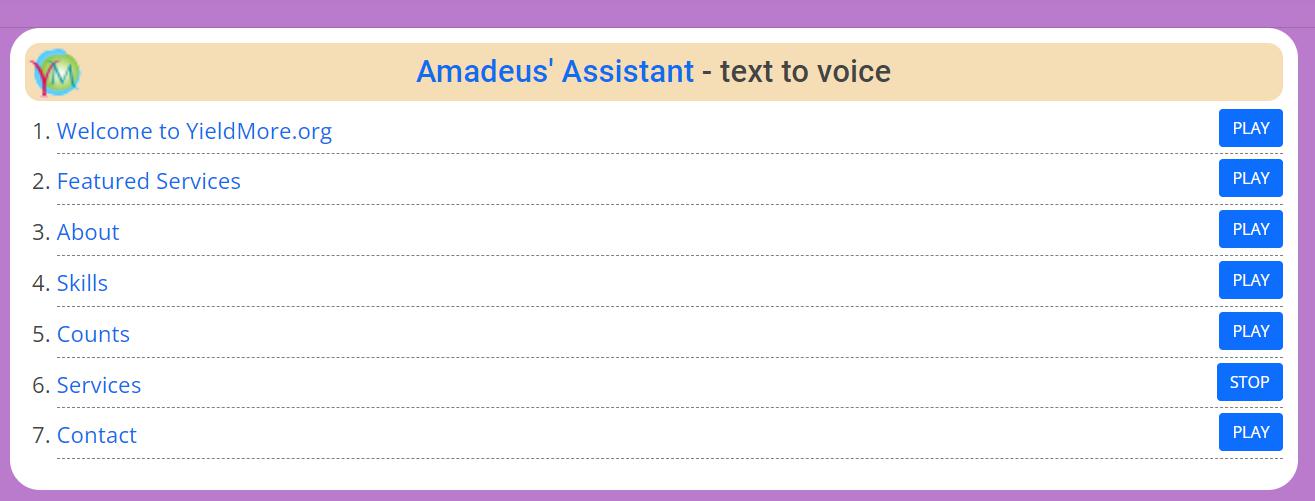
Assistant Module
It scans sections of content and offers to read them out using native text to speech features as developed in YM Ideas. It uses add_foot_hook to include its assets.